Creating the Stack
What are we going to do?
We are going to perform the following steps:
- Define a stack
- Add the source code for our product
Step by step guide
Here are the steps you need to follow to “Creating the Stack”
Define a stack
-
Navigate to the ServiceCatalogFactory CodeCommit repository
-
Click on stacks
-
Click on network-workshop.yaml
-
Click on edit
-
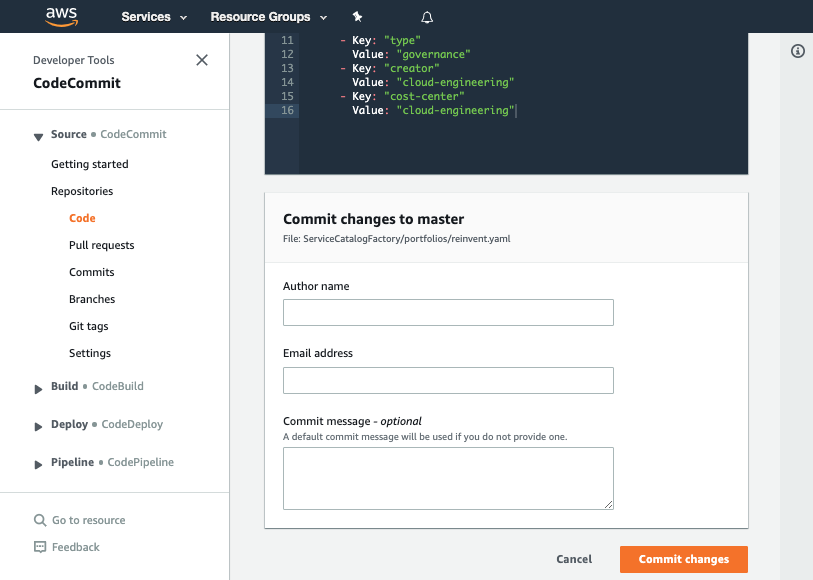
Append the following snippet to the main input field:
- Name: "vpc" Versions: - Name: "v1" Active: True Source: Provider: "CodeCommit" Configuration: RepositoryName: "vpc" BranchName: "main" -
The full file should look like this:
Schema: factory-2019-04-01 Stacks: - Name: "delete-default-networking-function" Versions: - Name: "v1" Active: True Source: Provider: "CodeCommit" Configuration: RepositoryName: "delete-default-networking-function" BranchName: "main" - Name: "vpc" Versions: - Name: "v1" Active: True Source: Provider: "CodeCommit" Configuration: RepositoryName: "vpc" BranchName: "main" -
Set your Author name
-
Set your Email address
-
Set your Commit message
Using a good / unique commit message will help you understand what is going on later.
- Click the Commit changes button:

What did we just do?
The YAML file we created in the CodeCommit repository told the framework to:
- create a pipeline that will take source code from a branch named main of CodeCommit repo named vpc
Verify the change worked
Once you have made your changes the ServiceCatalogFactory Pipeline should have run. If you were very quick in making the change, the pipeline may still be running. If it has not yet started feel free to the hit the Release change button.
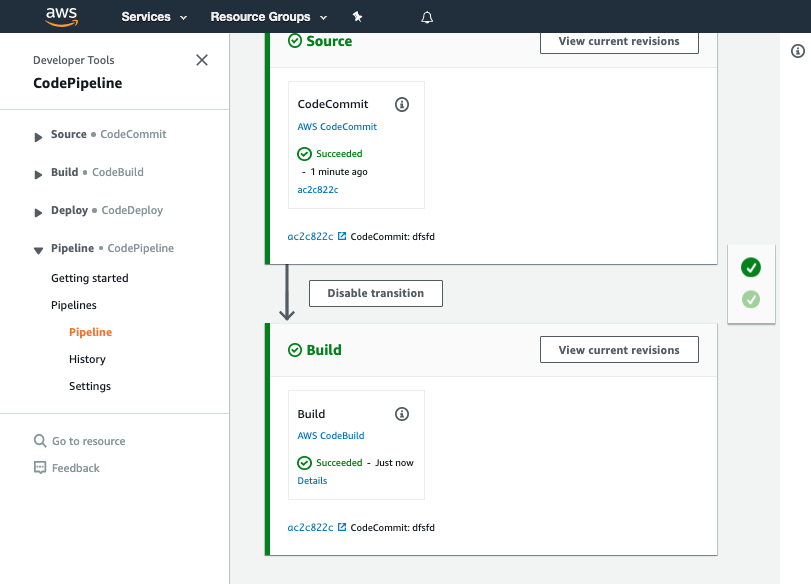
Once it has completed it should show the Source and Build stages in green to indicate they have completed successfully:

The screenshots may differ slightly as the design of AWS CodePipeline changes. You should see a pipeline where each stage is green.
Add the source code for our product
When you configured your product version, you specified the following version:
Versions:
- Name: "v1"
Active: True
Source:
Provider: "CodeCommit"
Configuration:
RepositoryName: "vpc"
BranchName: "main"
This tells the framework the source code for the product comes from the main branch of a CodeCommit repository of the name vpc.
We now need to create the CodeCommit repository and add the AWS CloudFormation template we are going to use for our product.
-
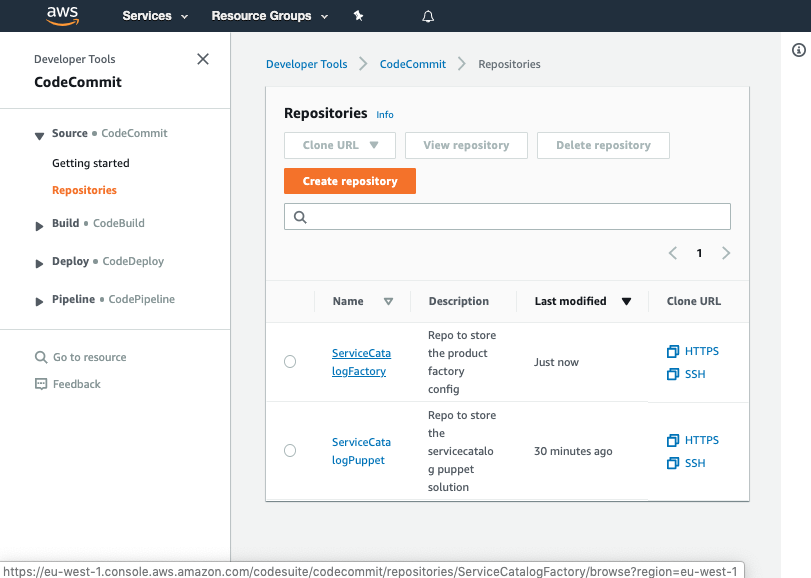
Navigate to AWS CodeCommit
-
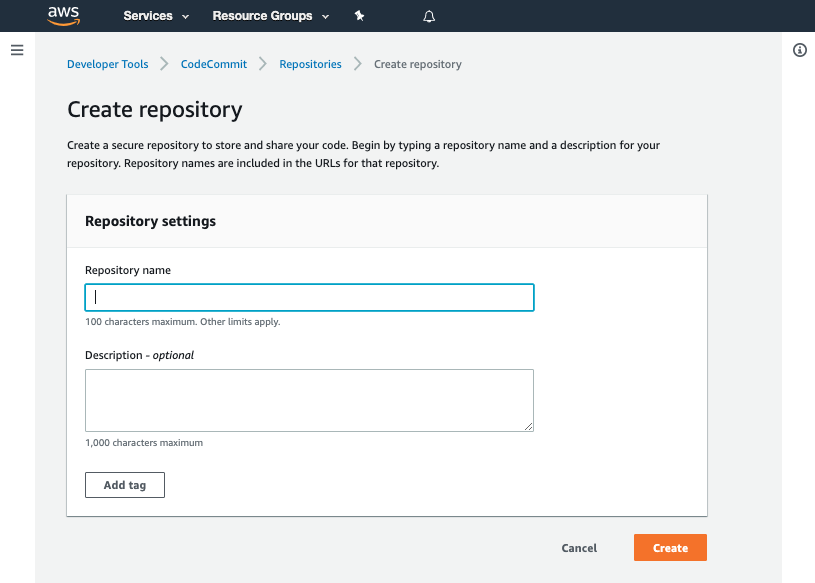
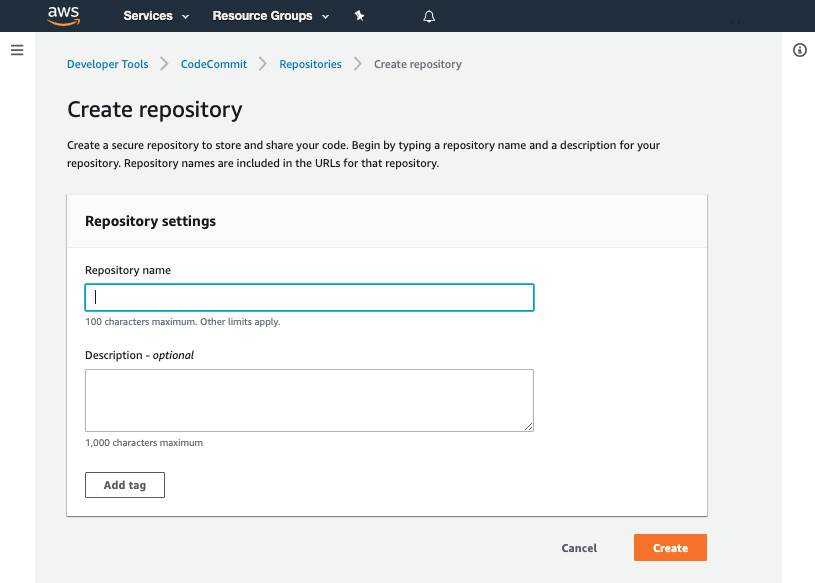
Click Create repository

- Input the name
vpc

- Click Create

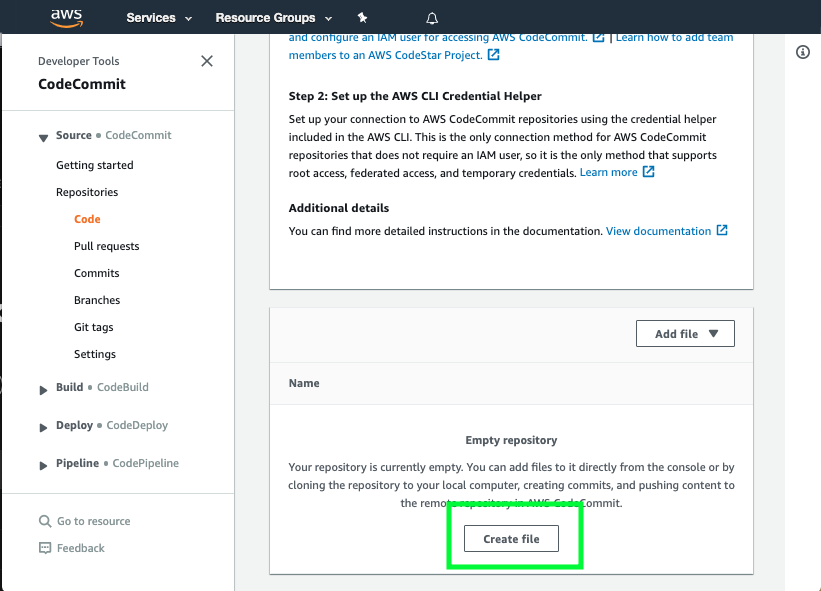
- Scroll down to the bottom of the page and hit the Create file button

- Copy the following snippet into the main input field:
AWSTemplateFormatVersion: '2010-09-09'
Description: |
Builds out a VPC for use
Parameters:
VPCCIDR:
Type: String
Default: '10.0.0.0/16'
Description: |
Subnet to use for the VPC
Resources:
VPC:
Type: AWS::EC2::VPC
Description: The vpc being created
Properties:
EnableDnsSupport: true
EnableDnsHostnames: true
CidrBlock: !Ref VPCCIDR
Outputs:
VPCId:
Description: The ID of the VPC that was created
Value: !Ref VPC
-
Set the File name to
stack.template.yaml -
Set your Author name
-
Set your Email address
-
Set your Commit message
Using a good / unique commit message will help you understand what is going on later.
Creating that file should trigger your stack–vpc-v1-pipeline.
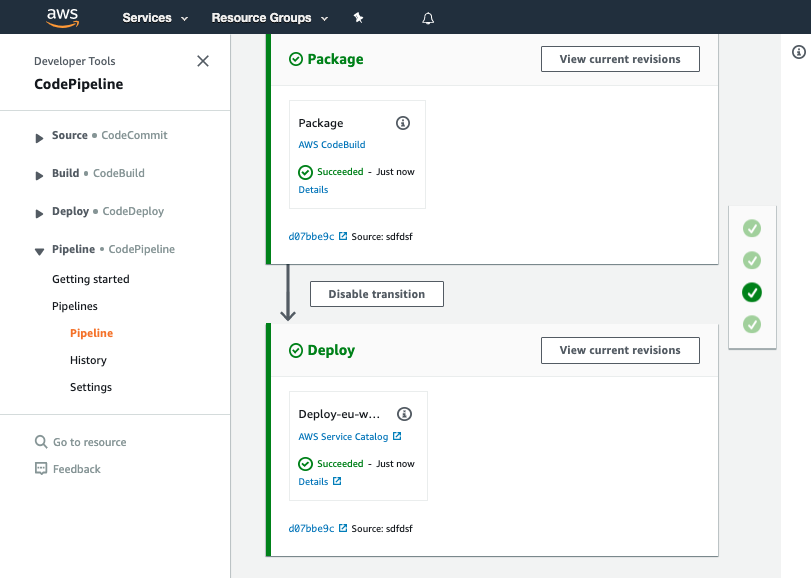
Once the pipeline has completed it should show the stages in green to indicate they have completed successfully:

You should see your commit message on this screen, it will help you know which version of ServiceCatalogFactory repository the pipeline is processing.
The screenshots may differ slightly as the design of AWS CodePipeline changes. You should see a pipeline where each stage is green.
You have now successfully created a stack!
Verify the stack is present in Amazon S3
Now that you have verified the pipeline has run correctly you can go to Amazon S3 to view the stack.
-
Navigate to https://s3.console.aws.amazon.com/s3/home
-
Select the bucket named sc-puppet-stacks-repository-<account_id>
-
Navigate to stack/vpc/v1 where you should see an object named stack.template.yaml